腾讯低代码(lowcode)行列布局
本文共 976 字,大约阅读时间需要 3 分钟。
目录
本节我们介绍一下在小程序开发中特别常用的功能,布局。介绍了布局的概念和使用方法。
什么是布局
布局是在网页或者移动端开发的一个常见的技术概念,它指的是页面的结构,我们可以把布局理解为在word中的表格,表格分为行和列,在行和列中又可以放置不同的元素,其实日常中有很多场景,我们只要找一些场景的场景分析一下就可以,比如我经常喜欢看腾讯网,那么我们就分析一下腾讯网首页的布局。
 如果我们用布局的思维就可以用网格线标一下
如果我们用布局的思维就可以用网格线标一下  标好之后我们可以分析一下,他其实是四行布局,前三行都是一行一列布局,到了第四行的时候是一行三列布局
标好之后我们可以分析一下,他其实是四行布局,前三行都是一行一列布局,到了第四行的时候是一行三列布局 低代码中的布局组件
低代码码中也有行列布局,行代表Row,列代表Col。但是手机屏幕比较小,每一列占多少像素呢?为了简便,低代码中把页面的宽度定义为12,可以具体设置每一列的宽度,而且可以设置列的宽度

实战
我们今天使用布局组件实现一个教师列表的展示信息,内容包含教师的图片,教师的名称,教师的编号,教龄,所教科目,所属地区等信息。
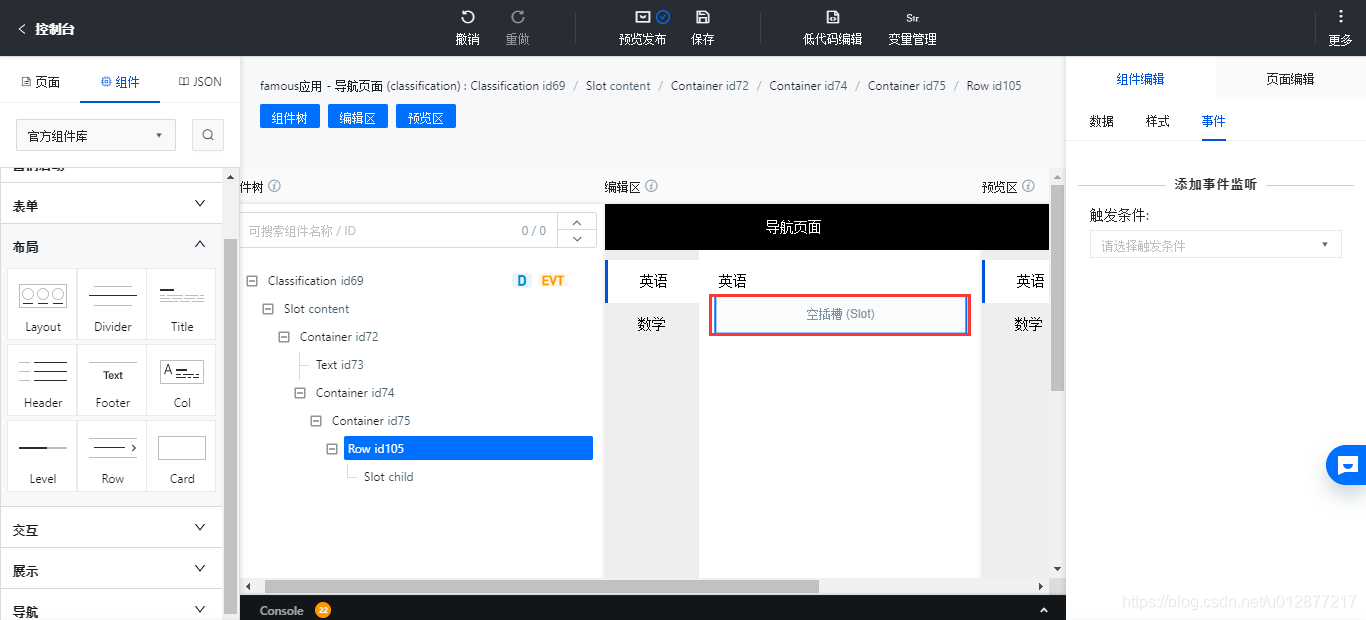
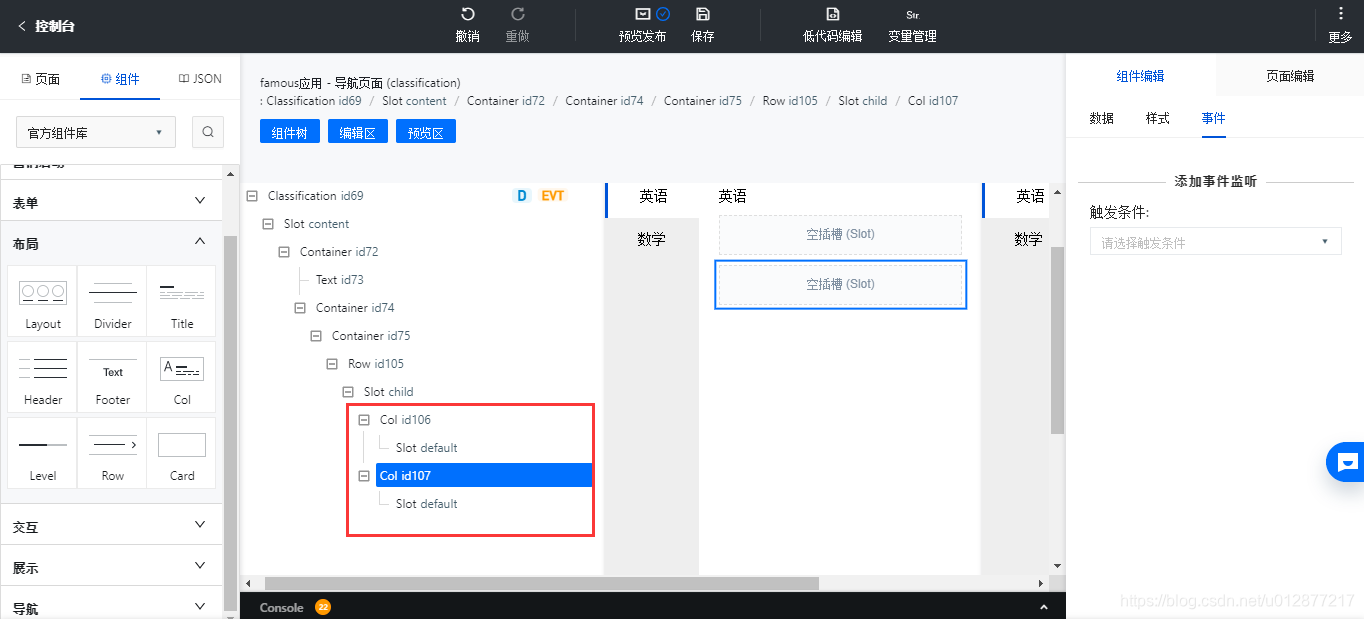
我们先放置一行,点击row组件 刚了解的网友可能要问,这个空插槽是什么意思,其实打个形象的比方它就像我们电脑的主板一样,上面有很多插槽,可以插内存条。插槽就代表这个组件是容器,可以放置其他的组件。 我们在组件树选中Row的Slot插槽,然后增加两个col组件
刚了解的网友可能要问,这个空插槽是什么意思,其实打个形象的比方它就像我们电脑的主板一样,上面有很多插槽,可以插内存条。插槽就代表这个组件是容器,可以放置其他的组件。 我们在组件树选中Row的Slot插槽,然后增加两个col组件  第一个col我们在插槽增加image组件,设置方法同上。
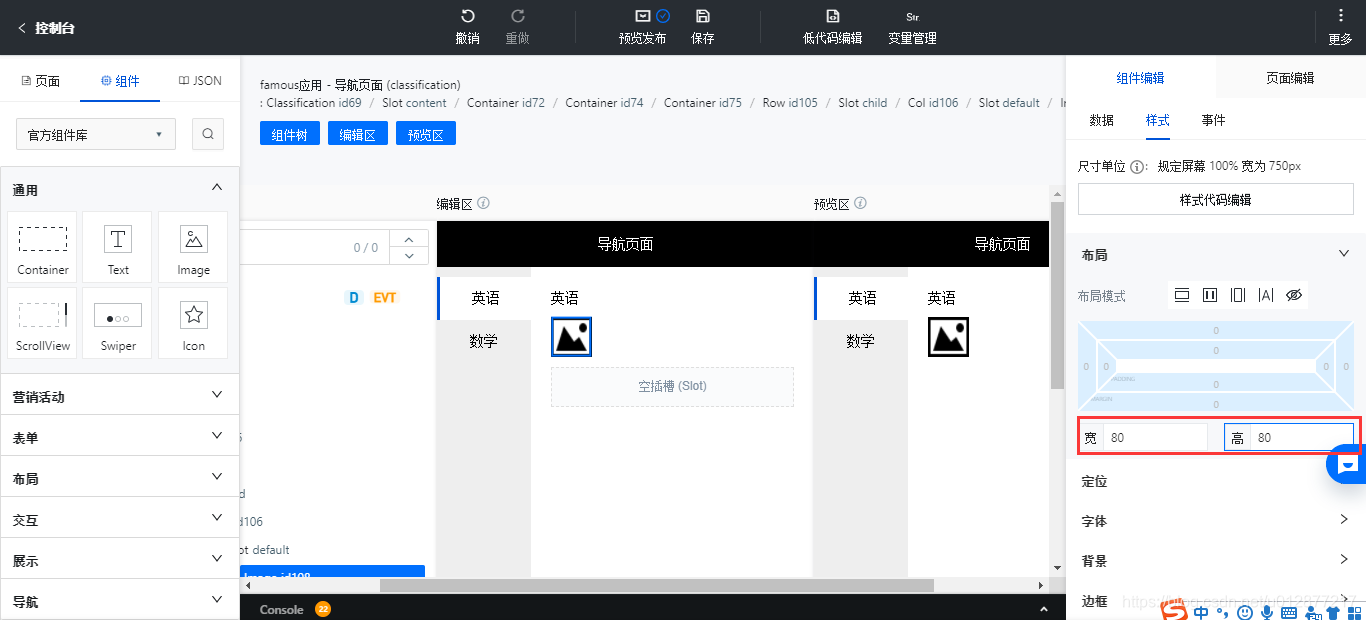
第一个col我们在插槽增加image组件,设置方法同上。 
默认图片的大小是占满屏幕,我们可以设置一下图片的大小,在组件树上选中image组件,然后切换到样式标签,设置一下宽和高
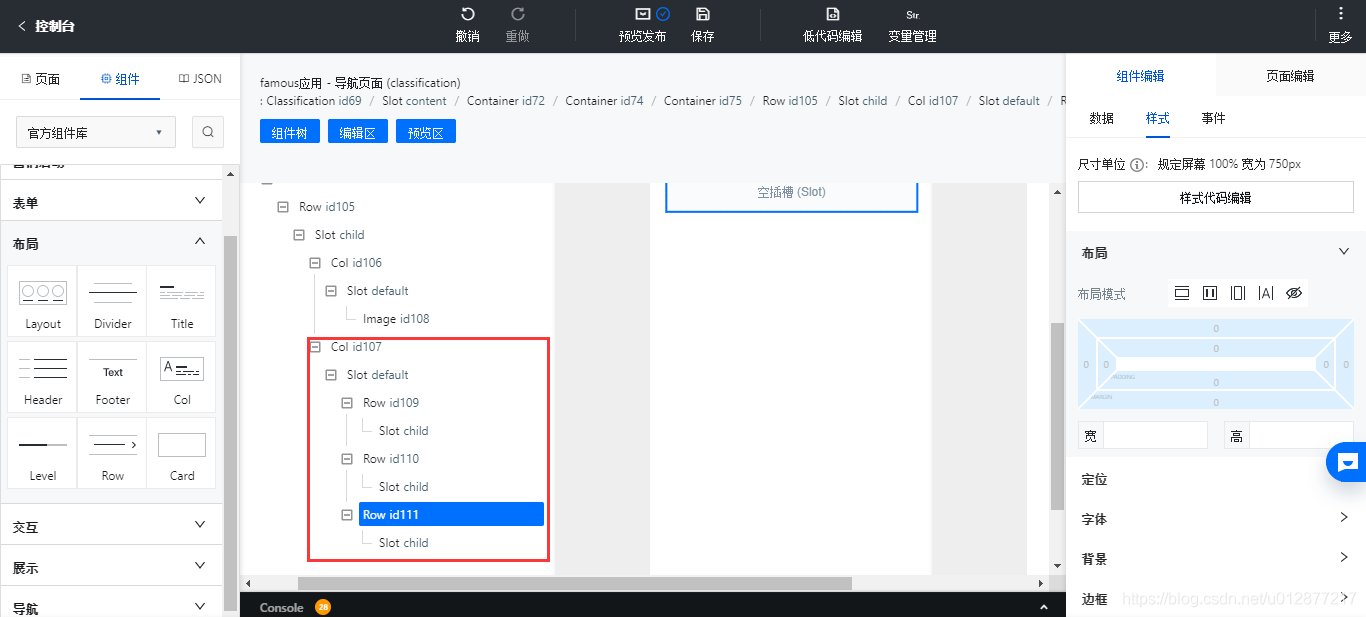
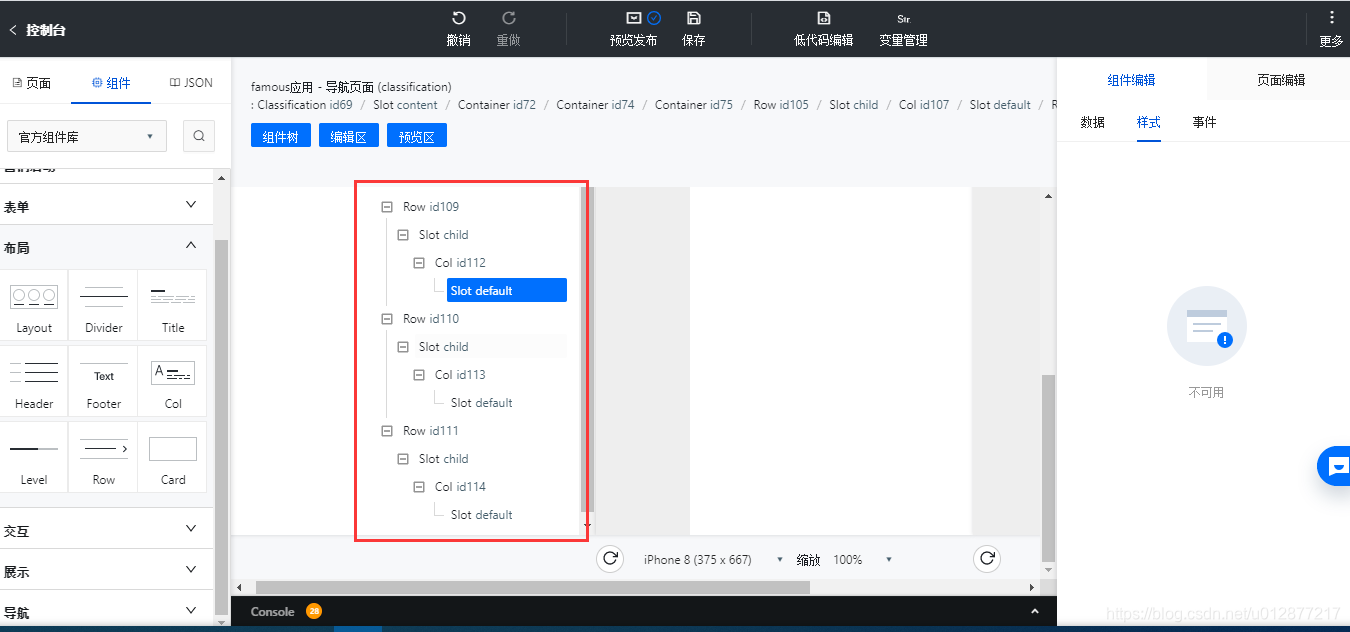
 选中第二行的slot插槽,增加三个row组件
选中第二行的slot插槽,增加三个row组件  然后每个row增加一个col组件
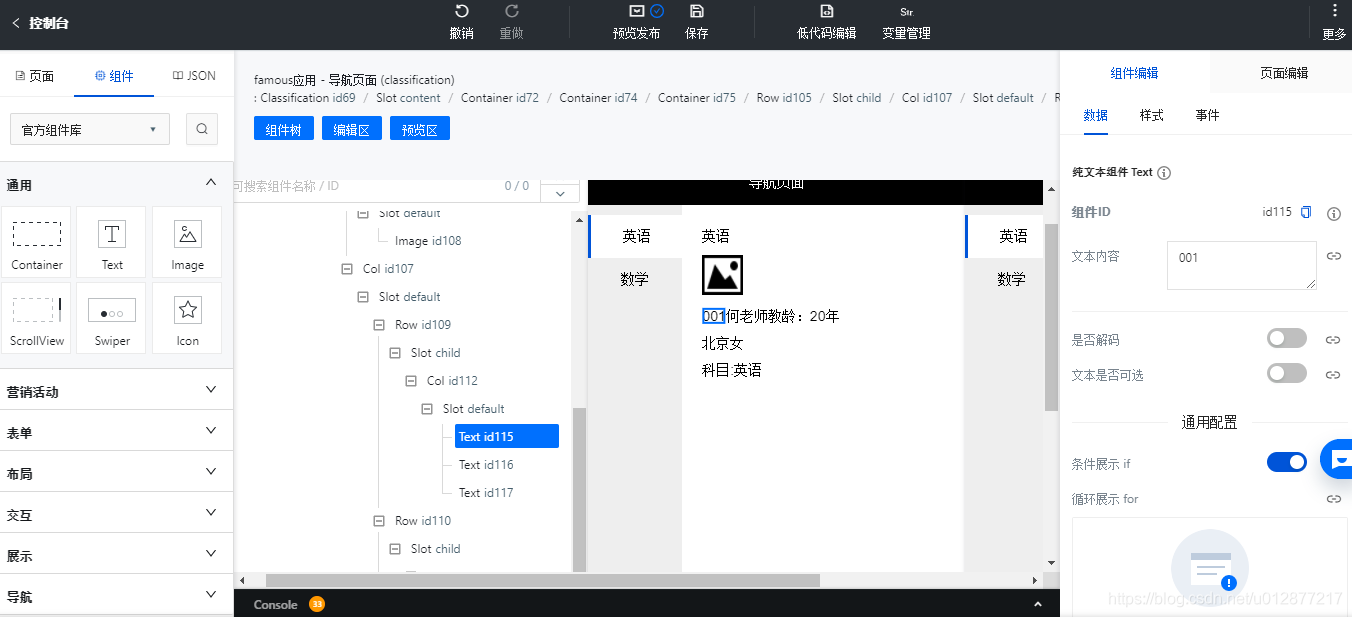
然后每个row增加一个col组件  最后在每一列中放置text组件来表示具体的信息
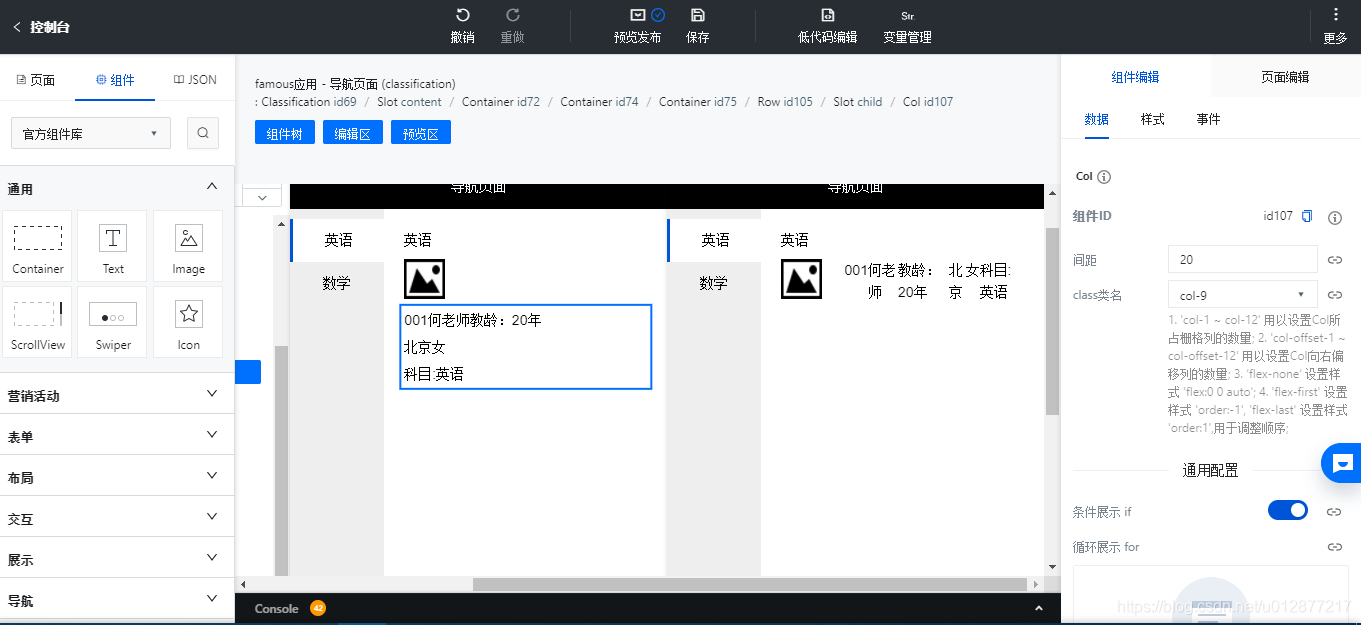
最后在每一列中放置text组件来表示具体的信息  组件添加完成之后就需要设置col的布局,我们先设置最外边的两列,第一列的class属性选择col-3,第二列的class属性选择col-9
组件添加完成之后就需要设置col的布局,我们先设置最外边的两列,第一列的class属性选择col-3,第二列的class属性选择col-9 
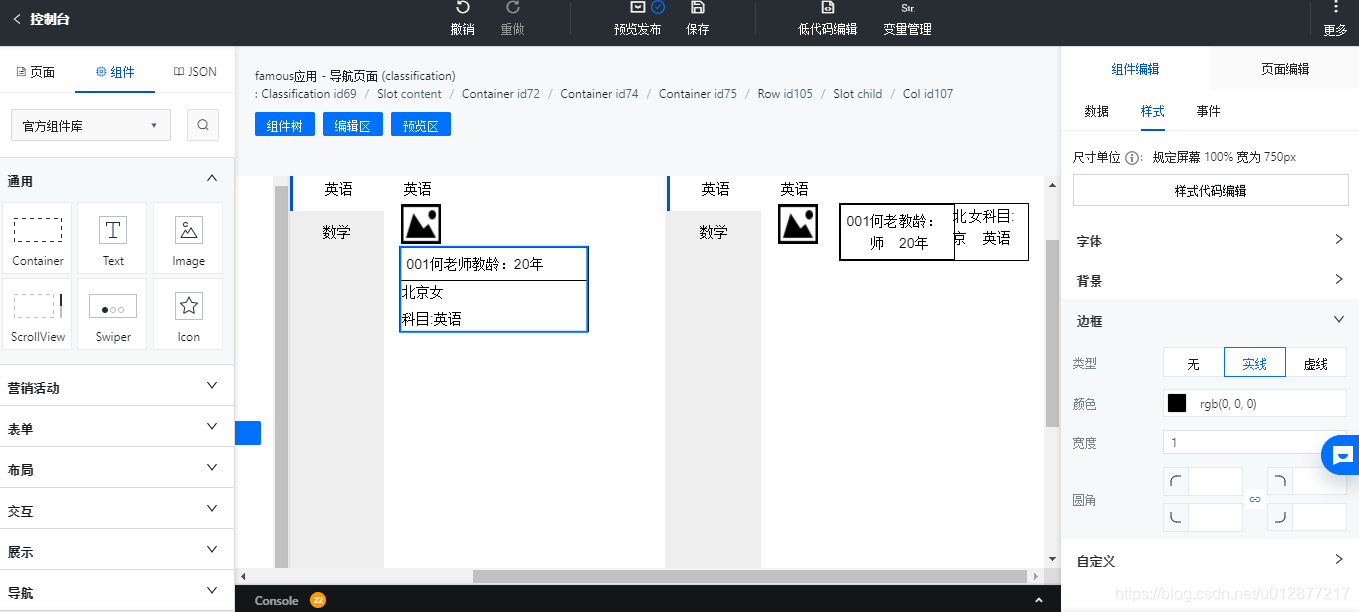
 设置好后可能不是你需要的效果,调样式的技巧就是打开元素的边框,然后看为啥没占满,比如打开col组件的边框,设置方法是在样式中打开边框的配置,选择实线,然后选择颜色为黑色,设置边框的宽度为1
设置好后可能不是你需要的效果,调样式的技巧就是打开元素的边框,然后看为啥没占满,比如打开col组件的边框,设置方法是在样式中打开边框的配置,选择实线,然后选择颜色为黑色,设置边框的宽度为1  边框一打开你就明白了,剩下的细节就需要仔细调整了,我们现在的问题是列里增加了三行,期望的效果是从上到下排列,但是却挤到了一起,所以需要设置一下列的布局模式,修改为flex布局,然后主轴设置为垂直就好了
边框一打开你就明白了,剩下的细节就需要仔细调整了,我们现在的问题是列里增加了三行,期望的效果是从上到下排列,但是却挤到了一起,所以需要设置一下列的布局模式,修改为flex布局,然后主轴设置为垂直就好了 
转载地址:http://zibzz.baihongyu.com/
你可能感兴趣的文章
multiprocessing.pool.map 和带有两个参数的函数
查看>>
MYSQL CONCAT函数
查看>>
multiprocessing.Pool:map_async 和 imap 有什么区别?
查看>>
MySQL Connector/Net 句柄泄露
查看>>
multiprocessor(中)
查看>>
mysql CPU使用率过高的一次处理经历
查看>>
Multisim中555定时器使用技巧
查看>>
MySQL CRUD 数据表基础操作实战
查看>>
multisim变压器反馈式_穿过隔离栅供电:认识隔离式直流/ 直流偏置电源
查看>>
mysql csv import meets charset
查看>>
multivariate_normal TypeError: ufunc ‘add‘ output (typecode ‘O‘) could not be coerced to provided……
查看>>
MySQL DBA 数据库优化策略
查看>>
multi_index_container
查看>>
mutiplemap 总结
查看>>
MySQL Error Handling in Stored Procedures---转载
查看>>
MVC 区域功能
查看>>
MySQL FEDERATED 提示
查看>>
mysql generic安装_MySQL 5.6 Generic Binary安装与配置_MySQL
查看>>
Mysql group by
查看>>
MySQL I 有福啦,窗口函数大大提高了取数的效率!
查看>>